今天新增的程式碼主要是針對 A-Frame 場景中相機的自定義與互動功能進行增強。
首先, position="0 1 4" 設定了相機在場景中的初始位置,將其放置在略高於地面並稍微遠離物件的地方,提供更好的視角觀察立方體和背景。接著,我新增了 wasd-controls="true" 和 look-controls="true",這讓使用者能夠使用鍵盤的 W、A、S、D 鍵來移動相機,並且透過滑鼠或手勢來改變視角,使場景更加互動化。
游標部分,cursor-visible="true" 確保了游標在相機視角內可見,cursor-scale="2" 將游標放大兩倍以增強其可視性,並使用 cursor-color="#0095DD" 設定游標為藍色,cursor-opacity="0.5" 則使游標呈現半透明效果。最後,透過 cursor="fuse: false; rayOrigin: mouse;",游標控制從 "fuse" 模式改為滑鼠操作,適合桌面環境下的精確點選。這些改變大大提升了場景的操控體驗與互動性。
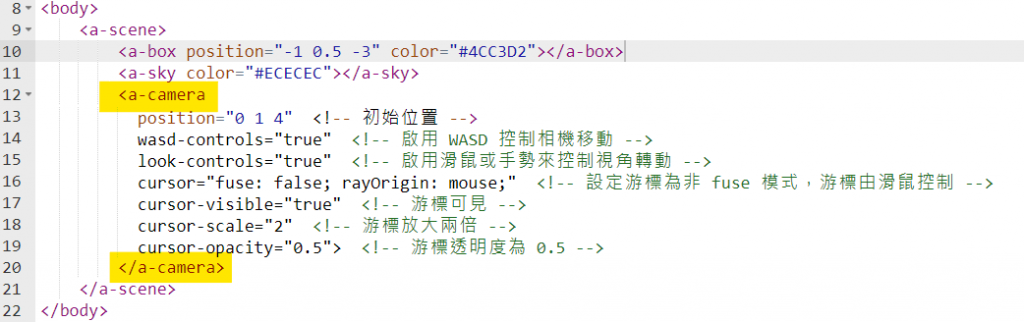
新增程式碼:
執行結果:

本日程式碼Github連結:
https://github.com/HUIYUK/iron-race/blob/main/day%2026_Aframe.html
(可以上去執行看看~)
